Dieser Artikel ist Teil einer neuen unregelmäßig erscheinenden Serie von mir zur Verwendung der TAdvOutlooklist-Komponente aus den TMS Components für Delphi. Die TMS Components sind eine umfangreiche Sammlung von Komponenten für Delphi, die leider nicht immer und an allen Stellen ausreichend dokumentiert sind. Hier möchte ich etwas dazu beitragen diese tollen Komponenten schneller, einfacher und erfolgreicher einzusetzen.
Dieser Teil beschreibt, wie man eine Outlookliste (TAdvOutlooklist) aus den TMS Components einrichtet, d.h. wie füllt man die Outlookliste mit Daten, welche Einstellungen sind wichtig, wie greift man auf einzelne Spalten zu, wie erhält man die markierte Zeile und wie verändert man einzelne Spaltenwerte. Voraussetzung, um dieses Beispiel nachvollziehen zu können ist, dass Sie die TMS Components installiert haben (zumindest die Komponente TAdvOutlookList).
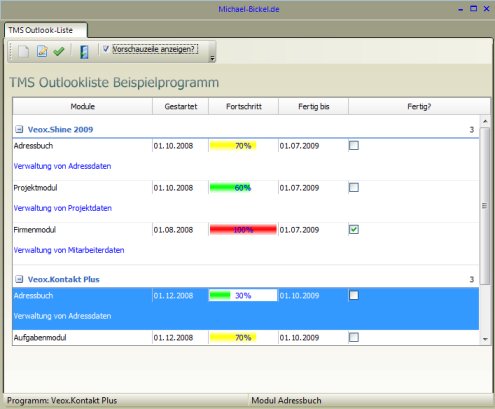
Als Ergebnis dieses Teils kommt dabei folgendes kleines Beispielprogramm heraus:
Zunächst wird ein neues VCL-Projekt angelegt. Das Hauptformular wird optisch etwas gestaltet. In diesem Falle mit Einsatz diverser Komponenten aus den TMS Components (Statusbar, Dockpanel, Toolbar, AdvToolBarPager und entsprechenden Styles-Komponenten.
Wichtig ist, dass folgende zusätzliche Unit der Form hinzugefügt wird: OutLookGroupedList
Ausserdem sind 4 Schaltflächen und eine Checkbox hinzuzufügen, entsprechend dem Screenshot
Diese sind von links nach rechts wie folgt benannt:
BtnNeu, BtnEdit, BtnCheck, BtnExit und für Checkbox: chkVorschauaktiv.
Einrichten der AdvOutlookList
Das wichtigste ist natürlich in diesem Fall die Komponente TAdvOutlookList.
Zunächst gilt es die einzelnen Spalten anzulegen. Dies erreichen Sie über einen Doppelklick auf die Komponente oder durch Anklicken von Columns im Objektinspektor. Für das Beispiel werden 6 Spalten angelegt:
- Module: ändern Sie gegenüber der Voreinstellung Width auf 200
- Gestartet: Width:80; Sorttype:stdate
- Fortschritt: Width:100; Sorttype: Numeric; ColumnType: ctProgress
- FertigBis: Width: 80; Sorttype:stdate
- Fertig: Width:50; Sorttype: Numeric; Columntype: ctCheckbox
- Beschreibung: Width: 50
Nicht erwähnte Eigenschaften können auf der Voreinstellung verbleiben.
Desweiteren sollten folgende Einstellungen im Objektinspektor für die AdvOutlookList vorgenommen werden:
- Setzen Sie PreviewSettings.column auf den Wert 6 (könnte natürlich auch im Code erfolgen).
- Setzen Sie HideSelection auf False, damit markierte Elemente auch angezeigt bleiben, wenn AdvOutlookList den Focus verliert.
Daten einfügen
Die Komponente ist nicht datenbankgesteuert, aber natürlich kann man Daten aus einer DB einpflegen, dies muss dann aber manuell erfolgen. Für das Grundprinzip ist aber egal, woher letztlich die Daten kommen.
Eine AdvOutlookList enthält Gruppen (eine oder mehrere), die wiederum Einträge enthalten.
Um unsere Liste mit Werten zu füllen, wird eine Procedure FillListe in der Private – Sektion der Form deklariert, die die Aufgabe des Füllens mit Daten übernimmt:
procedure TForm1.FillListe;
var oGruppe: TOutlookGroup; item:TStrings;
selItem: POGLItem; Inhalt:TStrings; id:longint;
begin
// Nicht zwingend an dieser Stelle benötigt, Funktion von ClearGroups ist es alte Daten zunächst zu löschen
advOutlooklist1.ClearGroups;
// AddGroup erstellt eine neue Gruppe
oGruppe:=advOutlooklist1.addGroup(‚Veox.Shine 2009‘);
// AddItem erstellt einen neuen Eintrag
item:=advOutlooklist1.AddItem(oGruppe);
// item.add fügt die einzelnen Spaltenwerte hinzu
item.Add(‚Adressbuch‘); // <- Spalte Module
item.Add(‚01.10.2008‘); // <- Spalte Gestartet
item.Add(’70‘); // <- Fortschritt – Progressbar
item.add(‚01.07.2009‘); // <- Fertig bis
item.Add(‚0‘); // <- Unsere Spalte Fertig mit der Checkbox
item.Add(‚Verwaltung von Adressdaten‘); // <- Unsere Spalte Beschreibung
// Neue Datenreihe / Zeile
item:=advOutlooklist1.AddItem(oGruppe);
item.Add(‚Projektmodul‘);
item.Add(‚01.10.2008′);
item.Add(’60‘);
item.add(‚01.07.2009‘);
item.Add(‚0‘);
item.Add(‚Verwaltung von Projektdaten‘);
item:=advOutlooklist1.AddItem(oGruppe);
item.Add(‚Firmenmodul‘);
item.Add(‚01.08.2008‘);
item.Add(‚100‘);
item.add(‚01.07.2009‘);
item.Add(‚1‘);
item.Add(‚Verwaltung von Mitarbeiterdaten‘);
oGruppe:=advOutlooklist1.addGroup(‚Veox.Kontakt Plus‘);
item:=advOutlooklist1.AddItem(oGruppe);
item.Add(‚Adressbuch‘);
item.Add(‚01.12.2008′);
item.Add(’30‘);
item.add(‚01.10.2009‘);
item.Add(‚0‘);
item.Add(‚Verwaltung von Adressdaten‘);
item:=advOutlooklist1.AddItem(oGruppe);
item.Add(‚Aufgabenmodul‘);
item.Add(‚01.12.2008′);
item.Add(’70‘);
item.add(‚01.10.2009‘);
item.Add(‚0‘);
item.Add(‚Verwaltung von Aufgaben‘);
item:=advOutlooklist1.AddItem(oGruppe);
item.Add(‚Firmenmodul‘);
item.Add(‚01.12.2008‘);
item.Add(‚100‘);
item.add(‚01.10.2009‘);
item.Add(‚1‘);
item.Add(‚Verwaltung von Mitarbeiterdaten‘);
// die erste Zeile der 2. Gruppe soll nach dem Füllen ausgewählt sein
IF advOutlooklist1.Groups[1].ChildCount>0 then // wenn Gruppe 2 Itemeinträge enthält
begin
selItem:=advOutlooklist1.Groups[1].ChildOGLItem[0]; // holt den ersten Eintrag der 2. Gruppe
advOutlooklist1.SelectItem(selItem); // markiert den ersten Entrag in Gruppe 2
advOutlooklist1.FocusedItem:=selItem; // setzt den Fokus auf den ersten Eintrag, sonst wäre die Gruppe das Fokussierte Item
AdvOutlookList1ItemClick(self,SelItem,0);
end;
end;
In FormCreate fügen Sie nun ein:
procedure TForm1.FormCreate(Sender: TObject);
begin
advoutlooklist1.DoubleBuffered:=False;
fillListe;
end;
Damit wird die Liste beim Programmstart mit Werten gefüllt, jeweils 2 Gruppen mit 3 Einträgen.
Vorschauzeile anzeigen
TAdvOutlooklist bietet nicht nur die Möglichkeit Daten in einzelnen Spalten anzuzeigen, entsprechend normalen Listen, sondern bietet auch die Möglichkeit eine beliebige Spalte als 2. Zeile innerhalb einer Datenreihe anzuzeigen. Diese Zeile nimmt die ganze Breite der Outlookliste ein und kann z.B. zur Anzeigen von längeren Strings oder Memotexten dienen.
Hierzu habe wir weiter oben den Wert von PreviewSettings.column auf 6 eingestellt, d.h. die 6. Spalte wird als Vorschauzeile verwendet. Zusätzlich muss zur Aktivierung noch PreviewSettings.active auf True gesetzt werden. Dies kann auch direkt im Objektinspektor geschehen, wir möchten dies aber programmatisch lösen, in dem wir eine Checkbox auf die Form gesetzt haben, die es dem Anwender erlaubt die Vorschau ein- oder auszuschalten. Der entsprechende Code hieru lautet:
procedure TForm1.chkVorschauaktivClick(Sender: TObject);
begin
advOutlooklist1.PreviewSettings.Active:=chkVorschauaktiv.Checked;
end;
Mit den Daten arbeiten
TAdvOutlookList stellt u.a. 2 wichtige Click-Events bereit, die Sie für verschiedene Zwecke nutzen können, in unserem Fall aktualisieren wir damit die Anzeige in der Statusbar. Angezeigt wird die aktive Gruppe und gebenenenfalls der Eintrag (falls einer markiert, sonst leer)
OnGroupClick: dieser Event tritt auf, wenn der Nutzer auf eine Gruppe klickt
Hier fügen wir folgenden Code ein
procedure TForm1.AdvOutlookList1GroupClick(Sender: TObject; Item: POGLItem);
begin
IF (advOutlooklist1.FocusedItem<>Nil) then // ist überhaupt, was markiert?
begin
//BtnNeu soll nur aktiv werden, wenn es tatsächlich ein Item vom Typ Gruppe ist
// zu Demonstrationszwecken nur, da OnGroupClick ohnehin nur in diesem Fall gefeuert wird
btnNeu.Enabled:=advOutlookList1.IsGroupItem(Item);
// holt die Überschrift/Titel der Gruppe
AdvOfficeStatusBar1.Panels[0].Text:=’Programm: ‚+advOutlooklist1.ItemGroup(Item).Caption;;
AdvOfficeStatusBar1.Panels[1].Text:=“;
end;
OnItemClick: dieses Event titt auf, wenn der Nutzer auf einen Itemeintrag klickt
procedure TForm1.AdvOutlookList1ItemClick(Sender: TObject; Item: POGLItem;
Column: Integer);
var oGruppe:TOutlookGroup; Inhalt:TStrings;
begin
if Item<>Nil then
begin
// deaktiviert unsere Schaltfläche BtnNeu, da es ja ein Item ist und IsGroupItem in diesem Fall False zurückgibt
btnNeu.Enabled:=advOutlookList1.IsGroupItem(Item);
// Gruppe des Eintrags ermitteln
oGruppe:=advOutlooklist1.ItemGroup(Item);
// Inhalt = TStrings enthält die Spaltenwerte des markierten Items also der Datenreihe
Inhalt:=advOutlooklist1.GetItemData(item);
AdvOfficeStatusBar1.Panels[0].Text:=’Programm: ‚+oGruppe.Caption;
AdvOfficeStatusBar1.Panels[1].Text:=’Modul ‚+inhalt[0];
end;
Einen neuen Eintrag einer Gruppe hinzufügen
In unserem Beispiel haben wir das ja so gestaltet, dass dies nur möglich ist, wenn eine Gruppe markiert ist
Der Click – Event unseres Buttons Neu fügen wir folgenden Code ein:
procedure TForm1.BtnNeuClick(Sender: TObject);
var item:TStrings; oGruppe:TOutlookGroup;
begin
IF advOutlooklist1.FocusedItem<>Nil then // ist etwas ausgewählt / vorhanden ?
begin
// ist es auch eine Gruppe ?
if advOutlooklist1.IsGroupItem(advOutlooklist1.FocusedItem) then
begin
// Gruppe ermitteln
oGruppe:=advOutlooklist1.ItemGroup(advOutlooklist1.FocusedItem);
// und Daten hinzufügen
item:=advOutlooklist1.AddItem(oGruppe);
item.Add(‚Zeiterfassung‘);
item.Add(‚01.10.2008′);
item.Add(’40‘);
item.add(‚01.07.2009‘);
item.Add(‚0‘);
item.Add(‚Erfassung von Zeitdaten‘);
end;
end;
end;
Mit einem markierten Eintrag arbeiten
In diesem Beispiel ermitteln wir den markierten Eintrag und lassen uns den Werte der ersten Spalte anzeigen.
Dabei wird ermittelt, welches Element ist markiert und zusätzlich wird der Wert einer bestimmten Spalte ermittelt. In diesem Fall der der ersten Spalte Modul.
procedure TForm1.BtnEditClick(Sender: TObject);
var selItem: PoglItem; inhalt:TStrings;
begin
IF (advOutlooklist1.FocusedItem<>Nil) and (advOutlooklist1.isGroupItem(advOutlooklist1.FocusedItem)=false) then
begin
// aktuelles Item ermitteln
selItem:=advOutlooklist1.FocusedItem;
// GetItemData holt die Daten des Items (also die Spalten)
Inhalt:=advOutlooklist1.GetItemData(selItem);
// Wert der ersten Spalte anzeigen
showMessage(inhalt[0]);
end;
Wert einer bestimmten Spalte verändern
procedure TForm1.BtnCheckClick(Sender: TObject);
var
selItem: POGLItem; inhalt:Tstrings; iIndex:Integer;
oGruppe: TOutlookGroup;
begin
// Sicherstellen, dass ein Item markiert ist und es keine Gruppe ist
IF (advOutlooklist1.FocusedItem<>Nil) and (advOutlooklist1.isGroupItem(advOutlooklist1.FocusedItem)=false) then
begin
// selitem enthält das markierte Item
selItem:=advOutlooklist1.FocusedItem;
// GetItemData holt die Daten des Items (also die Spalten)
Inhalt:=advOutlooklist1.GetItemData(selItem);
// ermittelt die Gruppe des Items
oGruppe:=advOutlooklist1.ItemGroup(selItem);
// Position / Dex des Items innerhalb der Gruppe ermitteln
iIndex:=oGruppe.ItemIndex(selItem);
// In diesem Fall möchten wir Wissen ob der Wert 5.Spalte mit der Checkbox den Wert 1 oder 0 hat
// und passen den Eintrag entsprechend an. 0 bedeutet dann nicht markiert, 1 markiert
// o und 1 sind, da ein TStrings-Objekt natürlich Strings
if Inhalt[4]=’1′ then
oGruppe.ChildItem[iIndex].Strings[4]:=’0′
else oGruppe.ChildItem[iIndex].Strings[4]:=’1′;
advOutlooklist1.Refresh;
end;
end;
Damit haben wir bereits ein kleines lauffähiges, optisch ansprechendes Programm, aber die Outlookliste bietet noch viele weitere Möglichkeiten, z.B. Druck, Export in verschiedene Formate etc. Dies ist dann Gegenstand des nächstens Teils dieser Serie.
Wenn Sie möchten, so können Sie den Quelltext des Projekts + einer lauffähiger Exe auch herunterladen: TMS Outlooklist (Teil 1) – Quelldatei
sevdesk Black Friday Angebot 2024
Noch mehr sparen kannst Du mit 60% Rabatt auf das umfassendste Paket sevdesk Buchhaltung Pro.
 WebSite X5 Winter Angebot mit 35% Rabatt
WebSite X5 Winter Angebot mit 35% Rabatt
Professionelle Homepages / Online-Shops ohne Programmierung erstellen mit WebSite X5 und dabei aktuell 35% sparen:
WebSite X5 Evo jetzt bereits für 69,97 statt 99,95€
WebSite X5 Pro jetzt bereits für 139,97 Euro statt 199,95€
WebSite X5 Agency für 244,94 statt 349,95€